|
درباره وبلاگ  به وبلاگ من خوش آمدید.... خلبان پرواز كاپیتان ملازاده به همراه کمک خلبان پرواز آقا جواد ؛ سفری خوش را برای شما علاقمندان به پرواز آرزمند هستیم. نکاتی که در طول پرواز بدردتون میخوره بهتون گوشزد میکنم : بستن كمربندها اصلأ ضرورتی ندارد و كاملأ بدرد نخور است. ارتفاع پرواز به احتمال قریب به یقین تا آسمان هفتم بوده و هوای بهشت بسیار عالی است. مرگ راحتی داشته باشید آخرین مطالب پيوندها
نويسندگان تقدیم به عاشقان پرواز دلیل پرواز پر نیست آموزش کار با استایل (CSS)CSS یا همان Cascading Style Sheet روشی است برای قالب بندی و طراحی اجزای صفحه از قبیل متن، تصویر، زمینه صفحه، کادرها و تقریباً هر چیزی که در طراحی صفحه استفاده می شود بدون استفاده از کدهای HTML. از طریق این استایل شیتها می توانیم از دوباره نویسی کدهای HTML که باعث مشکل شدن کد نویسی و همچنین کند شدن سرعت بارگذاری صفحه در اینترنت می شود جلوگیری کنیم. برای مثال می توانیم یک بار نوع فونت مورد استفاده در یک صفحه را تعیین کنیم و دیگر مجبور نباشیم کد مربوط به فونت را در صفحه به کار ببریم. همچنین می توانیم از این ابزار قدرتمند در مواردی به جای جاوا اسکرپت نیز استفاده کنیم و چون مشکلات جاوا اسکرپت مثلاً غیر فعال بودن جاوا اسکرپت در مرورگر را ندارد با خیالی آسوده تر می توانیم از آن استفاده کنیم. CSS هم مانند جاوا اسکرپت این امکان را به ما می دهد که از یک فایل استایل خارجی برای تعیین خواص بخشهای مختلف صفحه های یک سایت استفاده کنیم. در این صورت می توانیم ظاهر همه صفحه ها را با ایجاد یک تغییر کوچک در فایل استایل خارجی تغییر دهیم. مثلاً فرض کنید که رنگ متن همچنین نوع فونت متن صفحه هایمان را در یک فایل استایل تعیین کرده ایم و از آن در طراحی چندین صفحه استفاده کرده ایم، حالا اگر بخواهیم رنگ متن همه این صفحات را تغییر دهیم تنها کافی است تا رنگ متن را در همان فایل استایل تغییر دهیم و نیازی به تغییر دادن صفحات نداریم. در این قسمت به معرفی قابلیتهای مختلف CSS خواهیم پرداخت . چون این قسمت در سایت ما به تازگی راه اندازی شده است هنوز کامل نشده و به مرور زمان سعی می کنیم آنرا کاملتر کنیم. اگر انتقاد یا پیشنهادی برای بهتر شدن این قسمت دارید می توانید از طریق «فرم تماس با ما» ما را مطلع کنیم. ما نیز خوشحال می شویم از نظرات شما در جهت بهبود این بخش استفاده کنیم. دو شنبه 3 تير 1392برچسب:, :: 17:46 :: نويسنده : capt.Hoshi
آموزش HTMLآنچه که قبل از یادگیری HTML لازم است بدانید: برای شروع کار با HTML شما به چیزهایی نیاز دارید که در لیست زیر آمده است:
دو شنبه 3 تير 1392برچسب:, :: 17:42 :: نويسنده : capt.Hoshi
طراحی وب - آموزش طراحی صفحات وبطراحی صفحات و سایتهای اینترنتی و فواید این سایتهایک سایت می تواند نقش یک بروشور تبلیغاتی را برای شما بازی کند حتی با امکاناتی بسیار بیشتر از یک بروشور ساده. شما با استفاده از یک سایت اینترنتی می توانید به راحتی محصولات خود را به بازدید کنندگان خود معرفی کنید، آنها را از آخرین تغییرات مطلع کنید، اطلاعات مورد نیاز آنها را در اختیارشان قرار دهید و یا حتی نظرات و پیشنهادات آنها را جمع آوری کنید. حتی می توان با ایجاد یک انجمن گفتگو در سایت به سایرین اجازه داد نظرات خود را اعلام کنند و به نظرات دیگران پاسخ دهند. از یک سایت اینترنتی می توان برای ایجاد ارتباط مؤثر میان اعضای یک سازمان هم استفاده کرد به صورتی که هر یک از اعضا در هر جا که باشند بتوانند به اطلاعات مورد نیاز خود از طریق سایت سازمان دسترسی پیدا کنند، از آخرین اخبار مطلع شوند و آخرین تغییرات را مشاهده کنند. در حقیقت می توان از یک سایت اینترنتی به عنوان بخش مهمی از سیستم اطلاعاتی داخل سازمان استفاده کرد و هر گروه از افراد به اطلاعات مربوط به سطح سازمانی خود دسترسی داشته باشند. یعنی اطلاعاتی که کارمندان از سایت دریافت می کنند متفاوت با اطلاعات مدیران و همچنین متفاوت با اطلاعاتی باشد که بازدید کنندگان خارج سازمان از سایت دریافت می کنند. یک وب سایت راهی مناسب برای ارائه اطلاعات مختلف در مورد کالا هم و خدماتی است که شرکت به مشتریان ارائه می دهد. بدون اینکه مشتری مجبور باشد در زمان خاصی به شرکت مراجعه کند و یا اینکه با شرکت تماس بگیرد می تواند در هر کجا که باشد به سایت شرکت مراجعه کند و اطلاعات مورد نظر خود را کسب کند. با استفاده از یک سایت اینترنتی می توان به راحتی اطلاعات مربوط به محصولات جدید را منتشر کرد بدون اینکه نیازی به چاپ بروشورها و آگهی های جدید باشد. طراحی سایتهای اینترنتی تا حد زیادی بستگی به موارد استفاده آن سایت و نیازهای کاربران آن دارد. اگر در طراحی سایت نیاز کاربران در نظر گرفته نشود و یا نیازها به صورت روشن مشخص نشوند نباید انتظار داشت تا سایت کارایی لازم را داشته باشد. با استفاده از زبانهای برنامه نویسی طرف سرور نظیر PHP و با استفاده از پایگاههای داده ها و بانکهای اطلاعاتی نظیر MySQL می و تکنیکهایی مثل Ajax و JavaScript امکان طراحی سایتها با انواع کاربری مختلف وجود دارد. اما در طراحی سایت ها باید از این امکانات در جای مناسب استفاده شود تا نیازهای کاربران نهایی برآورده شود. در صورتی که تمایل دارید صاحب یک سایت اینترنتی باشید می توانید با ما تماس بگیرید و هدف سایت و نیازهای کاربران سایت را با ما در میان بگذارید. ما پس از بررسی سایت مورد نظر شما در امکان طراحی سایت شما را بر عهده می گیریم. و سعی می کنیم سایتی مطابق میل شما ایجاد کنیم. ادامه مطلب ... دو شنبه 3 تير 1392برچسب:, :: 17:38 :: نويسنده : capt.Hoshi
چگونه هواپیما از روی باند بلند میشود؟
قسمت اول : چهار نيرويي كه در هنگام پرواز بر هواپيما اعمال ميشوند . ادامه مطلب ... جمعه 17 خرداد 1392برچسب:, :: 1:9 :: نويسنده : capt.Hoshi
گراندGround: واحد گراند مسئولیت هواپیما از Stand یا Gate تا Holding Point باند و بالعکس رو به عهده دارد. ادامه مطلب ... یک شنبه 22 ارديبهشت 1392برچسب:, :: 1:7 :: نويسنده : capt.Hoshi
باران مرا یاد چتر می اندازد چهار شنبه 23 اسفند 1391برچسب:, :: 15:28 :: نويسنده : capt.Hoshi
Anka (در ترکی به معنای ققنوس است) نام خانواده ای از پهپاد های شرکت صنایع هوافضای ترکیه است که برای نیروی هوایی این کشور طراحی میشوند.نمونه اولیه یا Anka-A یا به اختصار TIHA-A از نوع شناسایی ، نمونه بعدی یعنی Anka-B یا در اختصار TIHA-B از نوع مسلح میباشند.
ادامه مطلب ... دو شنبه 14 اسفند 1391برچسب:, :: 21:13 :: نويسنده : capt.Hoshi
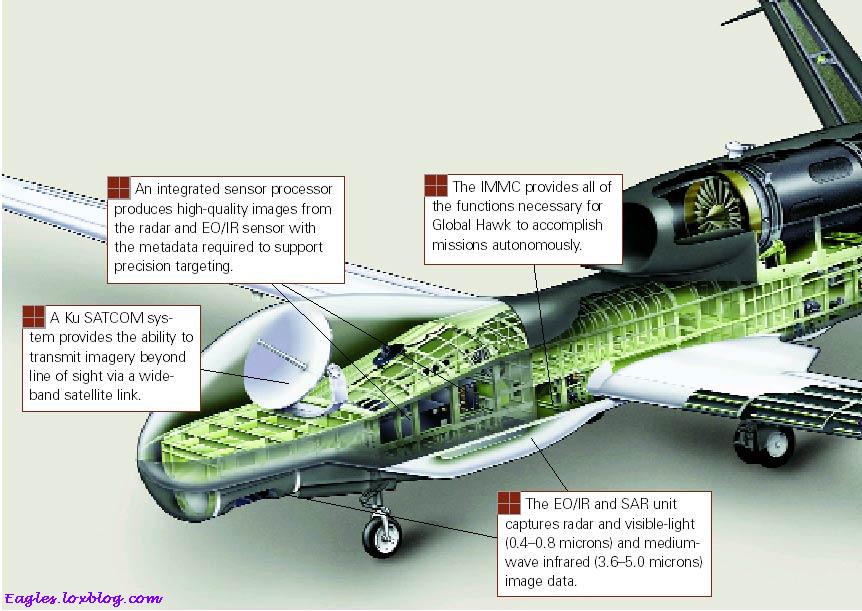
گلوبال هاوک که تا ارتفاع 65 هزار پايي (22هزار متري) اوج ميگيرد ميتواند 36 ساعت در آنجا بماند، همچنین مي تواند در هر ماموريت 40 هزار مايل هوايي گشت زني کند. با داشتن يک مجموعه کامل از حسگرهاي الکترونيکي نوري، فروسرخ و ترکيبي، قادر است در هر زمان روز و شب و در هر شرايط آب و هوايي به انجام ماموريت بپردازد. در مدل بزرگتر آن فاصله نوک بالها به 40 متر مي رسد. ويژگي قابل توجه: اين واقعيت که مي تواند به طور خودکار بلند شود و فرود بيايد، تا حد زيادي احتمال سقوط را کاهش ميدهد، خصوصيتي که در پرداتور و ريپر وجود ندارد.
کپی برداری با ذکر منبع مجاز می باشد
شنبه 12 اسفند 1391برچسب:, :: 22:11 :: نويسنده : capt.Hoshi
ادامه مطلب ... شنبه 12 اسفند 1391برچسب:, :: 22:6 :: نويسنده : capt.Hoshi
ادامه مطلب ... شنبه 12 اسفند 1391برچسب:, :: 20:17 :: نويسنده : capt.Hoshi
|